
- #VS CODE SHORTCUTS CHEAT SHEET FULL#
- #VS CODE SHORTCUTS CHEAT SHEET CODE#
- #VS CODE SHORTCUTS CHEAT SHEET SERIES#
- #VS CODE SHORTCUTS CHEAT SHEET FREE#
- #VS CODE SHORTCUTS CHEAT SHEET MAC#
#VS CODE SHORTCUTS CHEAT SHEET CODE#
If you have any tips then join our GurgleApps community to share or get in touch with us. Visual Studio Code provides a rich and easy keyboard shortcuts editing experience using Keyboard Shortcuts editor. This is what we use for screencasts with VSCode, it shows the keyboard shortcuts and shows a red circle on mouse clicks. While we are in command mode let's start typing Toggle Screencast Mode until it autocompletes and press return to execute that command.

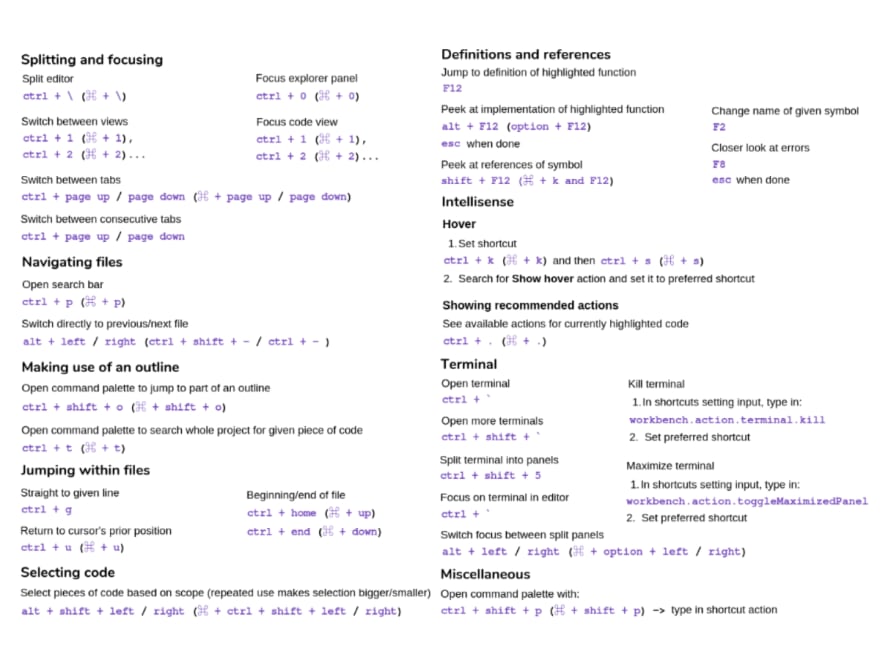
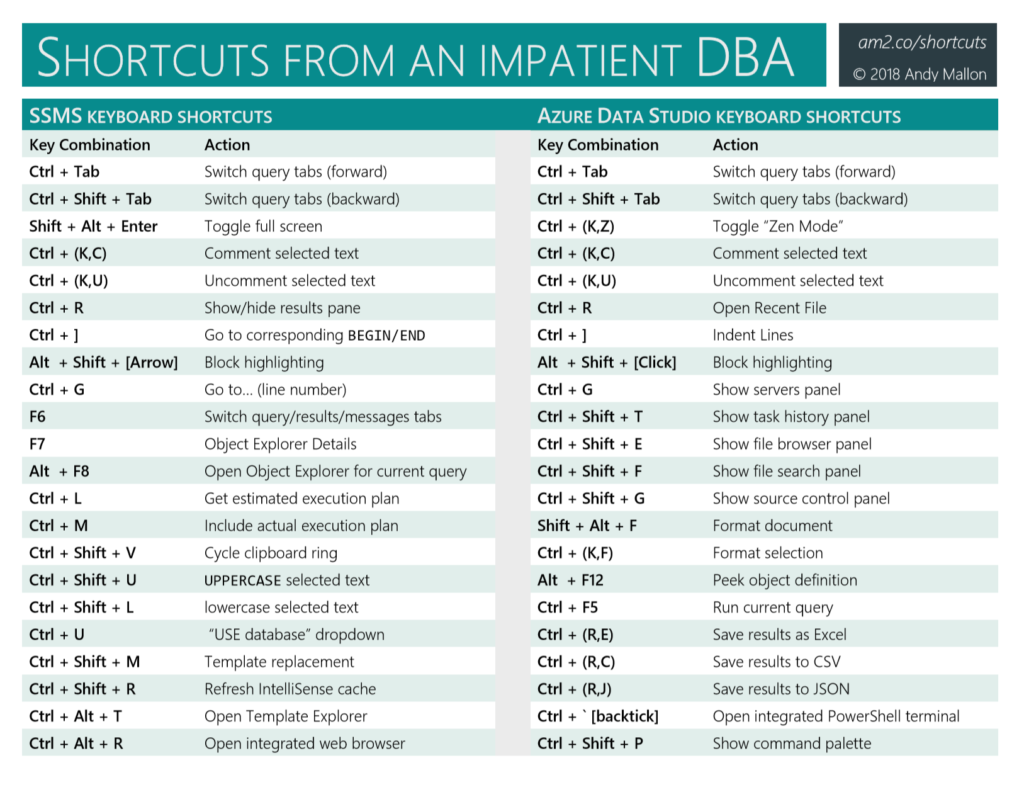
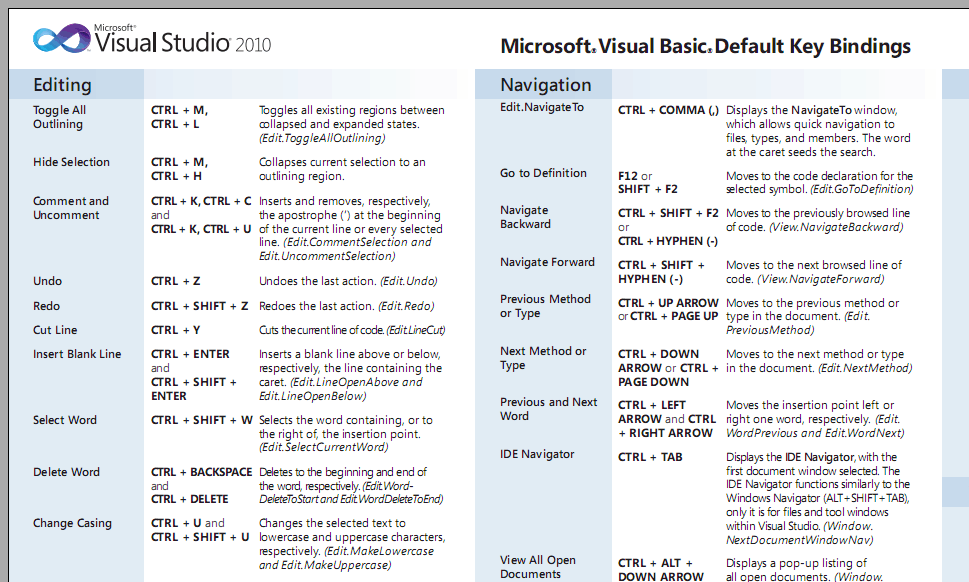
No need to dig around for a command and it's a fuzzy search too. Ctrl/Cmd + Shift + p will bring up the command pallet and you can start typing. You probably know this one but it's so useful it makes the list. The + if often also = so you may need to try that. Hit Ctrl/Cmd + + to zoom text size and Ctrl/Cmd + - to zoom out. This tip doesn't just work for VSCode either. Your HD screen showing VSCode will be unreadable to viewers with a lower resolution. When video conferencing with Zoom, Teams, or similar you may need to share your screen. Of the code so you can use this shortcut again to toggle back. Links Keybindings For Visual Studio Code Keybindings Cheat Sheet (Mac) Keybindings Cheat Sheet. Cheat Sheet 1: Visual Studio Straight from the source of Visual Studio, this cheat sheet is specifically designed with all of the shortcuts for Windows users.
#VS CODE SHORTCUTS CHEAT SHEET FULL#
Sometimes it's handy to go back to full lines to see the structure keyboard shortcuts that are useful when writing code. Not being able to see the full code, and having to reach for the mouse is inefficient.Īlt/⌥ + z will toggle word wrap allowing you to see all the code. Word Wrap - Stop Scrolling Long Lines #Įspecially with our HTML templates, we tend to get very long lines. You can also navigate previous and next tabs using Ctrl + Shift + Tab and Ctrl + Tab on Windows. We already know Ctrl/Cmd + P and start typing the filename which is great for tabs too. Create & Close Splits #Ĭreating a vertical split is most useful. Split screens are great for comparing code and copying from one to the other moving between them using Ctrl and a number.įor example Ctrl/⌘ + 2 will take you to the 2nd split while Ctrl/⌘ + 1 will take you to the first. To toggle it open and closed it's Ctrl/Cmd + j Navigate Splits #Įvery time you reach for the mouse you waste time and concentration. The bottom panel can also be toggled, we often have the terminal open in the bottom panel. Leaving Zen Mode using the shortcut you already learned Ctrl/Cmd + B Toggle The Panel # You can still toggle the sidebar to open and close without It will automatically remove the sidebar for you and maximize the window.

To switch back then it's the same shortcut. If you really want maximum space and minimum distraction then hit It distracts and takes up space so you see less of your code.Ĭtrl/Cmd + B will toggle the sidebar so you can show and hide it at will. You can keep typing or use the arrow keys to select the file.Īfter the first tip, you likely won't need the sidebar anymore. It's a fuzzy search so you can type any part of the filename, the more you type the shorter the shortlist. You'll get a shortlist of files in an instant. Picking through a folder tree to find a file is a waste of time, hit Ctrl/Cmd + P and start typing. You can also change or add keyboard shortcuts but that's another article.
#VS CODE SHORTCUTS CHEAT SHEET MAC#
If you work on a Mac a lot like me switch out the Ctrl key for the ⌘ Command key. A visual cheat-sheet for the 124 keyboard shortcuts found in Microsofts Visual Studio Code. There's nothing out there quite like it.Knowing a few VSCode tips & tricks can vastly speed up your workflow and make development a pleasure. Keyboard shortcuts for Visual Studio Code. They are the weirdest and quirkiest JavaScript books you'll ever find.
#VS CODE SHORTCUTS CHEAT SHEET SERIES#
In the pages of each one of the books of the series you’ll find a breadth of JavaScript knowledge, delivered with a humorous and casual style of writing and sprinkled with Fantasy at every turn.

I have! The JavaScript-mancy series is the lovechild of three of my passions: JavaScript, writing and Fantasy. Ice Ice Baby! Din din din Din di di din Ding. Sign Me Up! Or if you hate e-mail and love RSS instead then subscribe to the RSS feed like we're back in the 90s.
#VS CODE SHORTCUTS CHEAT SHEET FREE#
Would you like to receive more articles like this one on programming, web development, JavaScript, Angular, developer productivity, tools, UX and even exclusive content like free versions of my books in your mailbox? Then sign up to my super duper awesome inner circle.

The Command Palette presents to you every.


 0 kommentar(er)
0 kommentar(er)
